In programming, a function call is a statement that invokes a function, which is a reusable block of code that performs a specific task. When a function is called, the program execution jumps to the function definition, executes the code inside the function, and then returns back to the point where the function was called.
A flow chart for a function call visually represents the sequence of events that occur when a function is called. It helps developers understand the flow of control and the order in which statements are executed during the function call process.
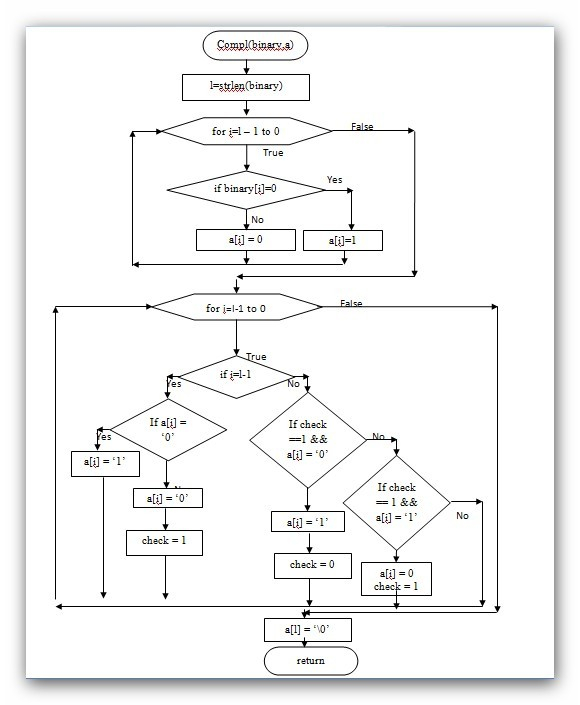
Flow Chart For Function Call
Components of a Function Call Flow Chart
The main components of a flow chart for a function call include:
- Start: Represents the starting point of the function call process.
- Function Call: Indicates the point where the function is called within the program.
- Function Definition: Represents the block of code that defines the functionality of the function.
- Parameters: Input values passed to the function during the call.
- Return Value: Output value returned by the function after execution.
- End: Represents the end of the function call process.
Benefits of Using Flow Charts for Function Calls
Flow charts for function calls provide several benefits for developers:
- Improved understanding of code logic and execution flow.
- Easy visualization of complex function interactions.
- Debugging and troubleshooting code errors more efficiently.
- Enhanced communication and collaboration among team members.